The problem
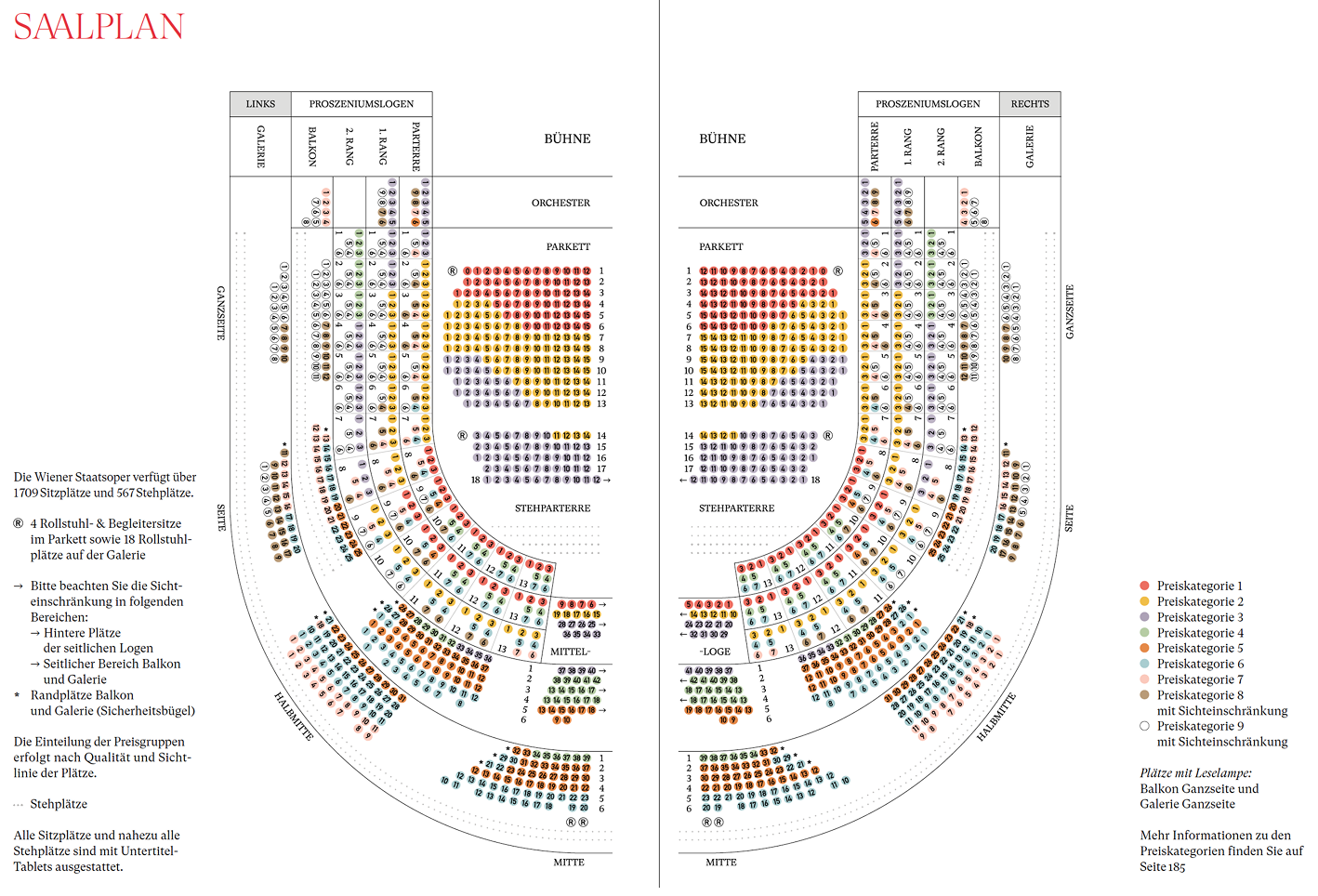
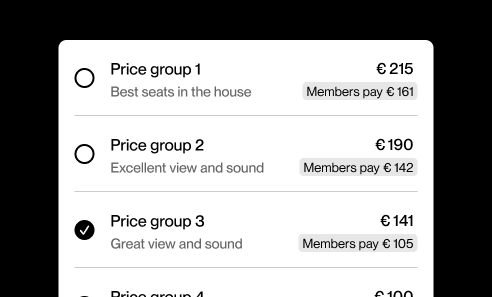
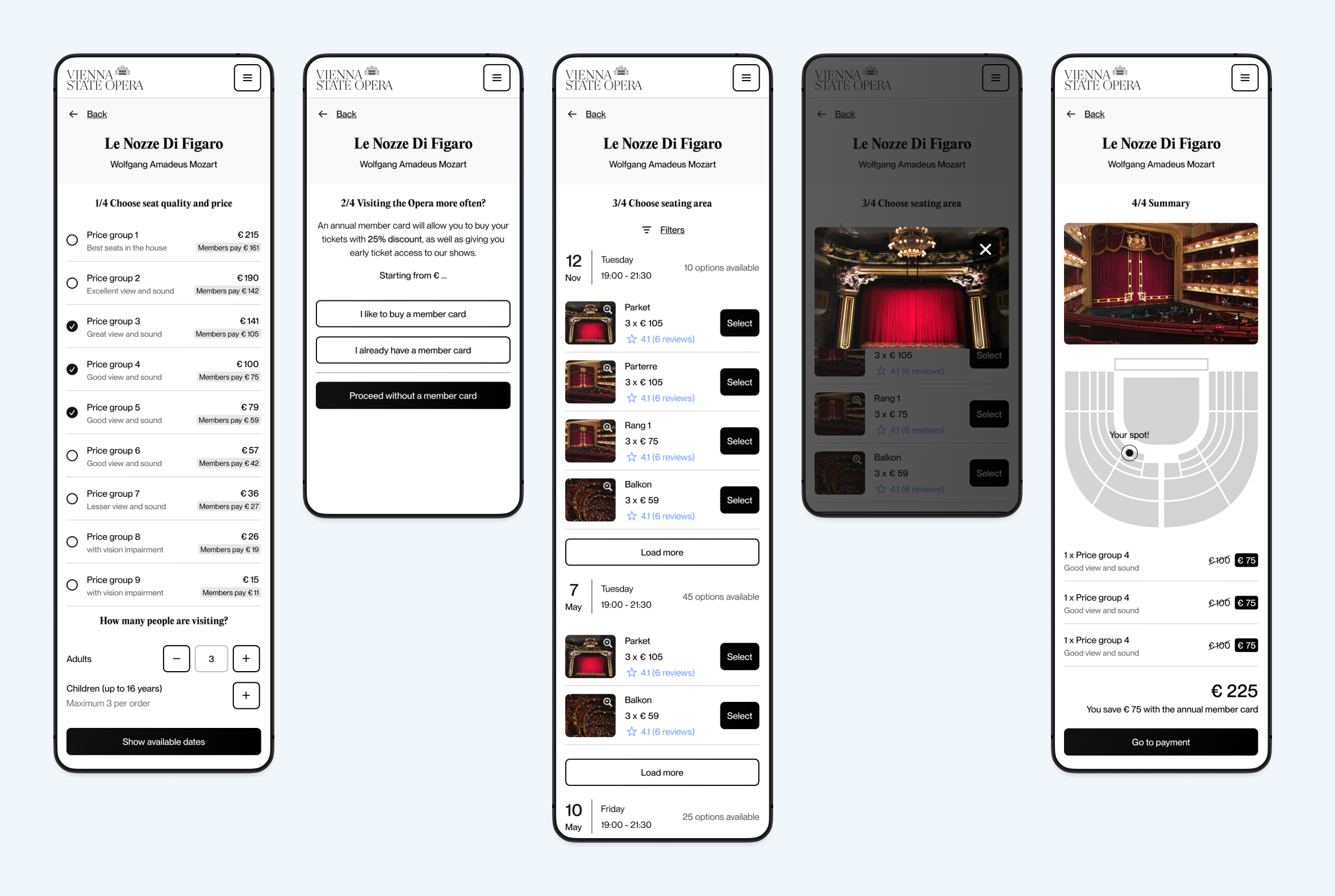
The Opera fits 500 visitors over 9 different pricing tiers ranging from 15 to 215 EUR. The Opera does not really have a problem with selling tickets. However, based on some research it appears that users are often dissappointed by their seats. There seems to be a mismatch between the user’s expectations and what is presented on the seating map. This doesn’t come as a surprise to me. When you compare the map with the actual Opera you will see that the stories are positioned above on another and the map does not reflect that. The vision can be obscured and the audio quality may be lower on certain seats. Users need to make up the seat availability and pricing based on colors and a legend. Also, users have a very hard time navigating the map on desktop, and it’s absolutely impossible on mobile. Therefore, when new tickets are announced, users on mobile devices have absolutely no chance to get a ticket.